Art Gallery & Artist Bio App
Project
The Product
The artist bio app is an engaging app where users can learn more about artists and art in a collective space. The target users of this app are anyone who is interested in learning more about art and those who already have a love of art.
My Role:
Lead UX researcher & UX designer for The Artist Bio app.
Responsibilities:
User research, conducting interviews, paper, and digital wireframing, creating low and high-fidelity prototypes, conducting usability studies, accounting for accessibility, and iterating on the remodel of designs.
The Problem
Art lovers were in need of a convenient way to learn more about art and connect with local artists.
My Solution
The goal of this project was to provide users with a platform that is visually engaging as well as educational. The app also aims to ignite connection and inspiration.
Research
To better understand the users I’m designing for and their needs I created empathy maps as well as conducted interviews. The primary group of users I identified were adults who are art lovers and enthusiasts who value aesthetics, education, and convenience.
The user research I conducted was a valuable learning experience. I was able to conduct two usability studies and learn more about the potential users of my app. A few assumptions I had before conducting this research were that I had few flaws within my designs but after conducting research I found there were many things I had to change. This was beneficial because it taught me how I can be prone to not realizing difficulties with my designs until someone else points them out to me. This changed my assumptions because designing multiple diverse perspectives is the best solution.
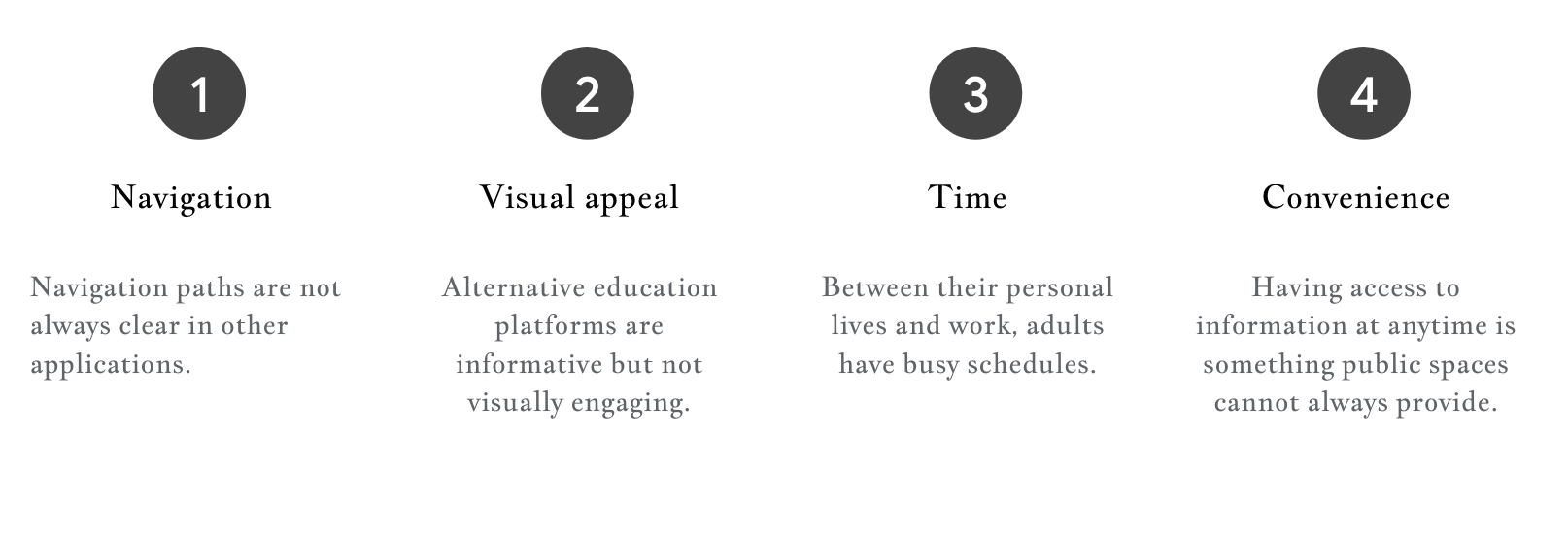
User Pain Points
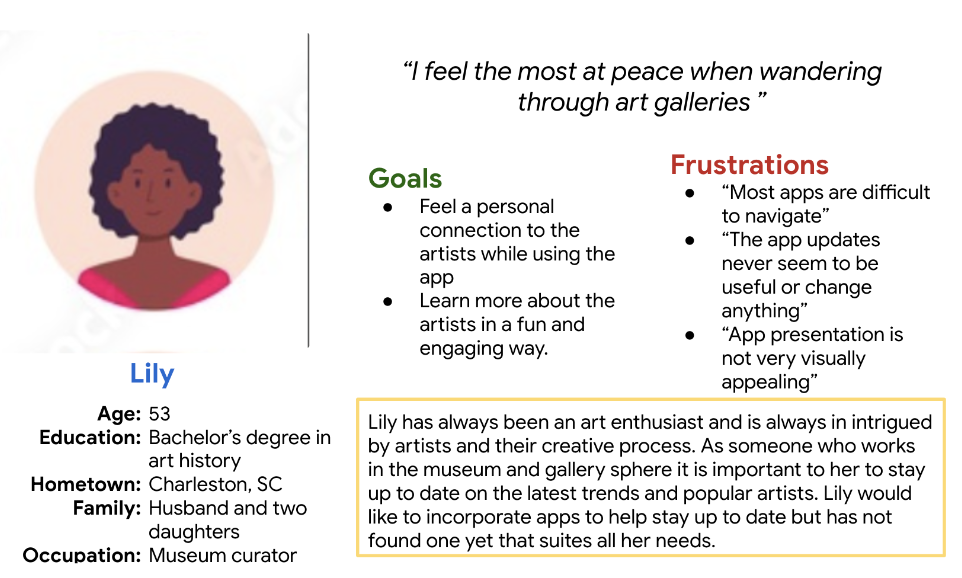
Persona & User Journey Map
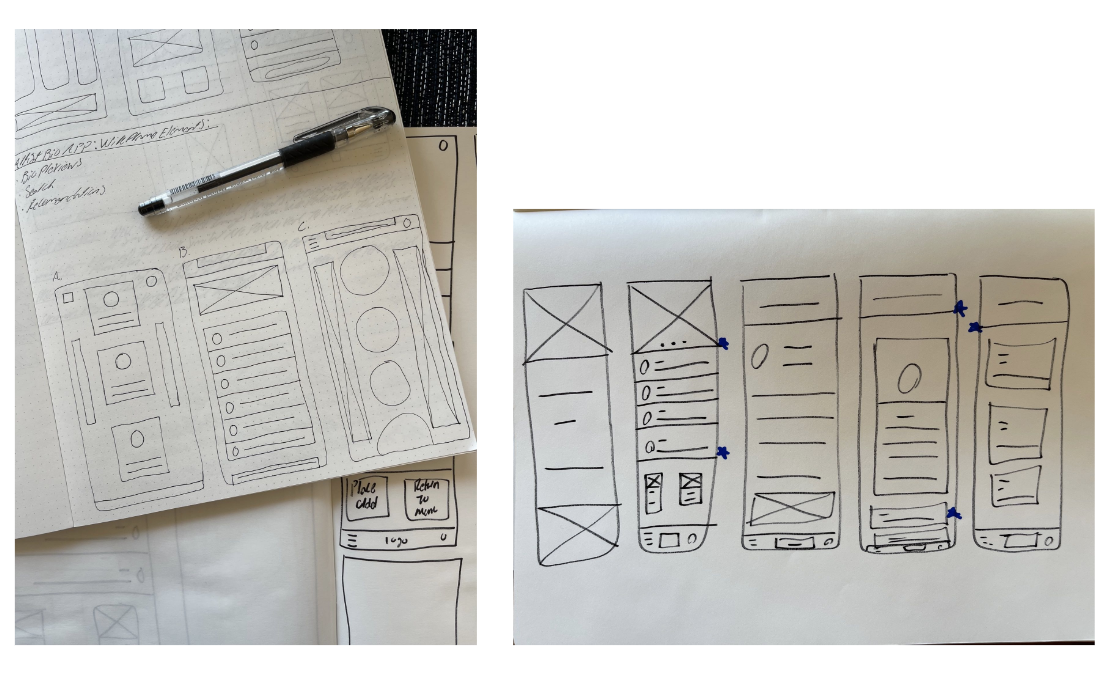
Paper Wireframes
Goals: Begin developing potential wireframes and experiment with styles.
Notes from throughout the process: During this process, my intentions were to try various different approaches to my wireframes and consider them a time for experimentation.
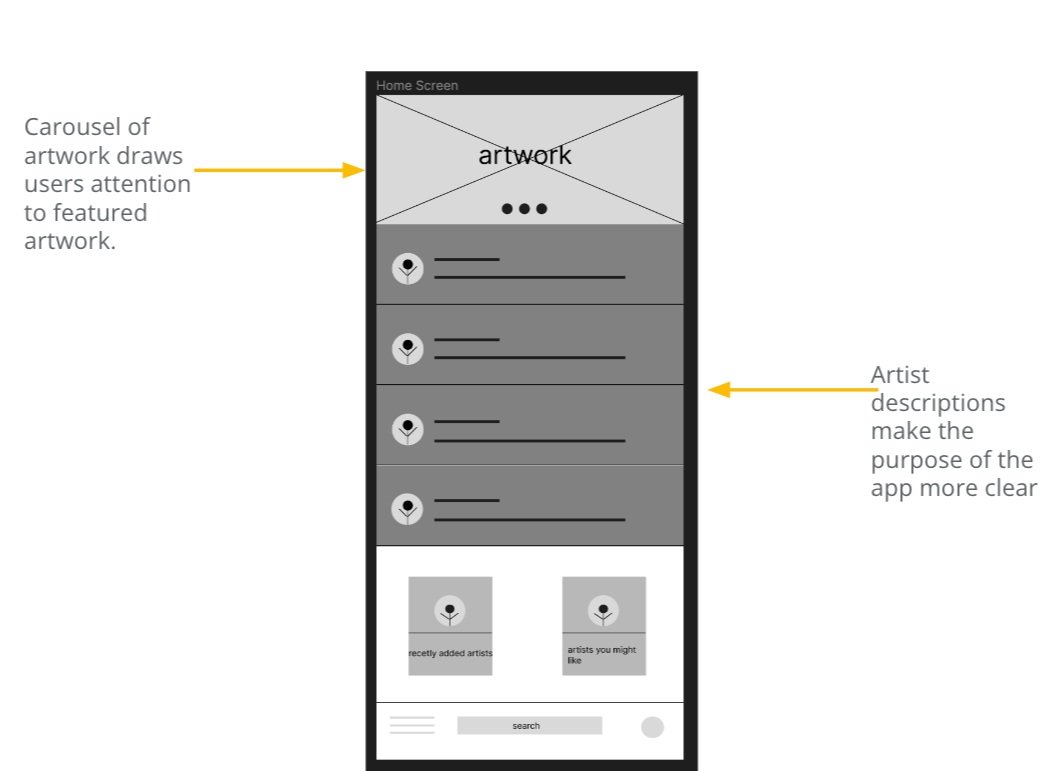
Digital Wireframes
Goals: Develop a wireframe that would be easy for all users to navigate.
Create visual appeal and consistency.
Notes: The process of transforming my paper wireframes into digital ones was an exciting step in the app development that also brought up new questions.
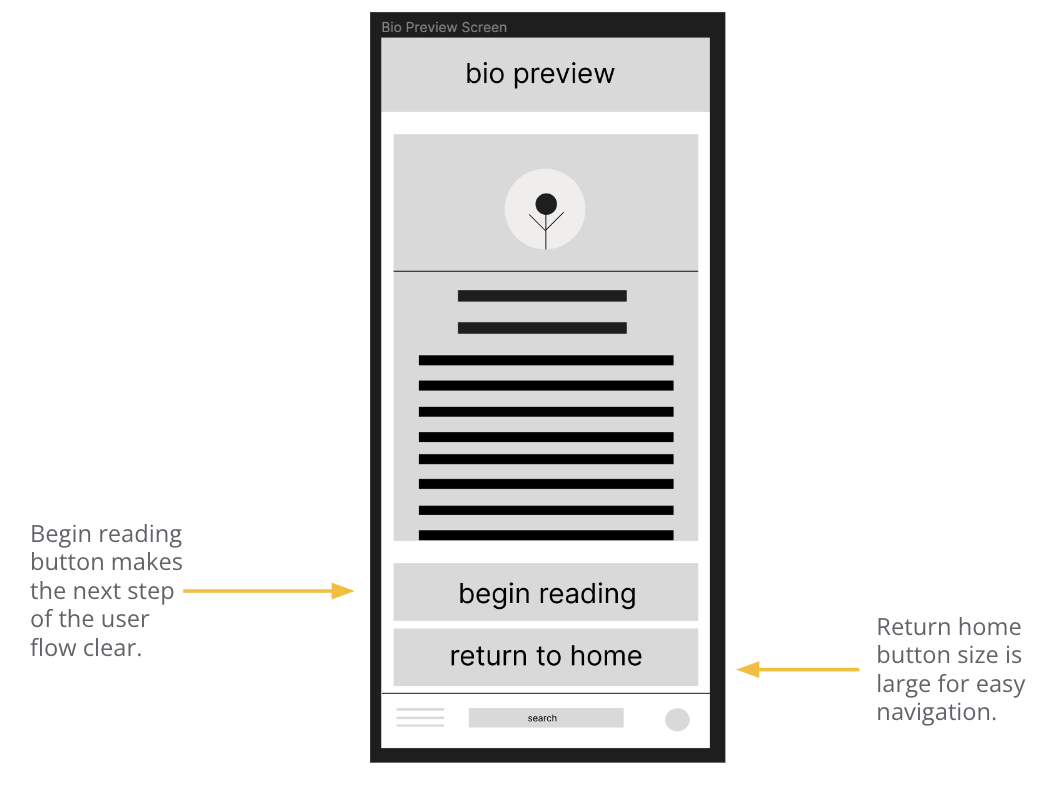
Goals: To create a bio preview that was easy to navigate.
Notes and Thought process: At this stage, in my designs, I felt it was important for the buttons to be larger in size so users would not feel confused about what to do next.
Low-fidelity Prototype
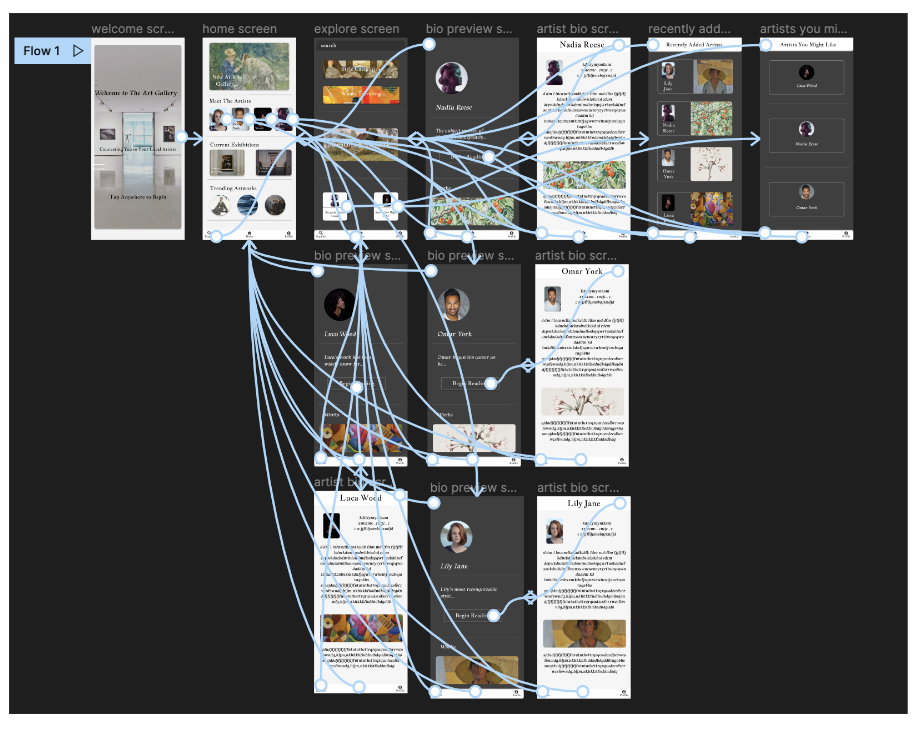
The low-fidelity prototype was created with the main user flow of browsing bios and selecting one to read so it could be compatible in usability studies with potential users.
View Artist Bio App
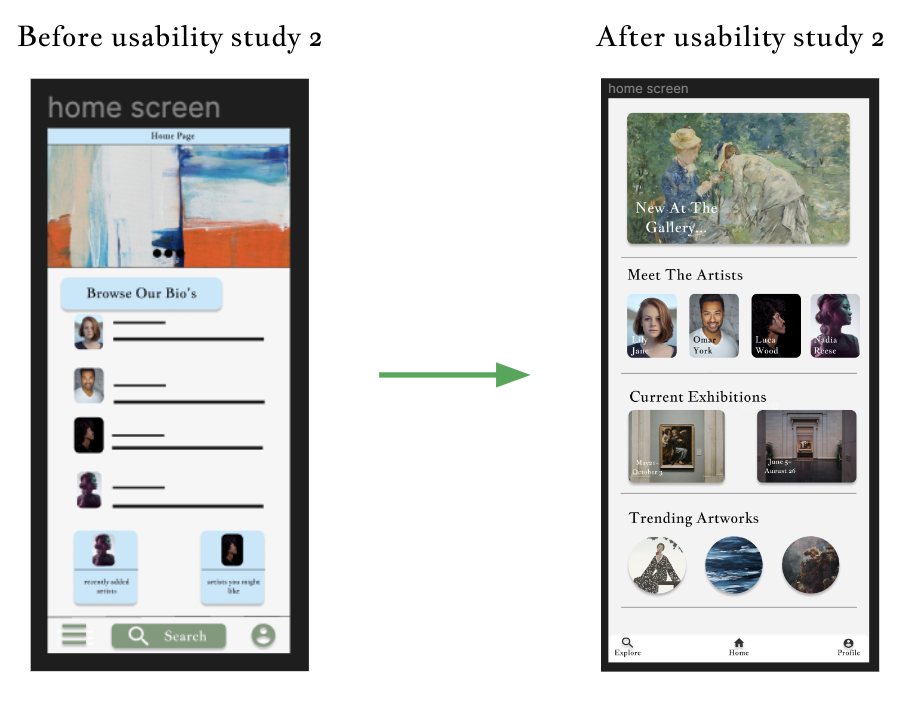
Mockups
Goals: To learn more about how my designs can be improved.
To find if there are flaws within the design that hinder easy navigation.
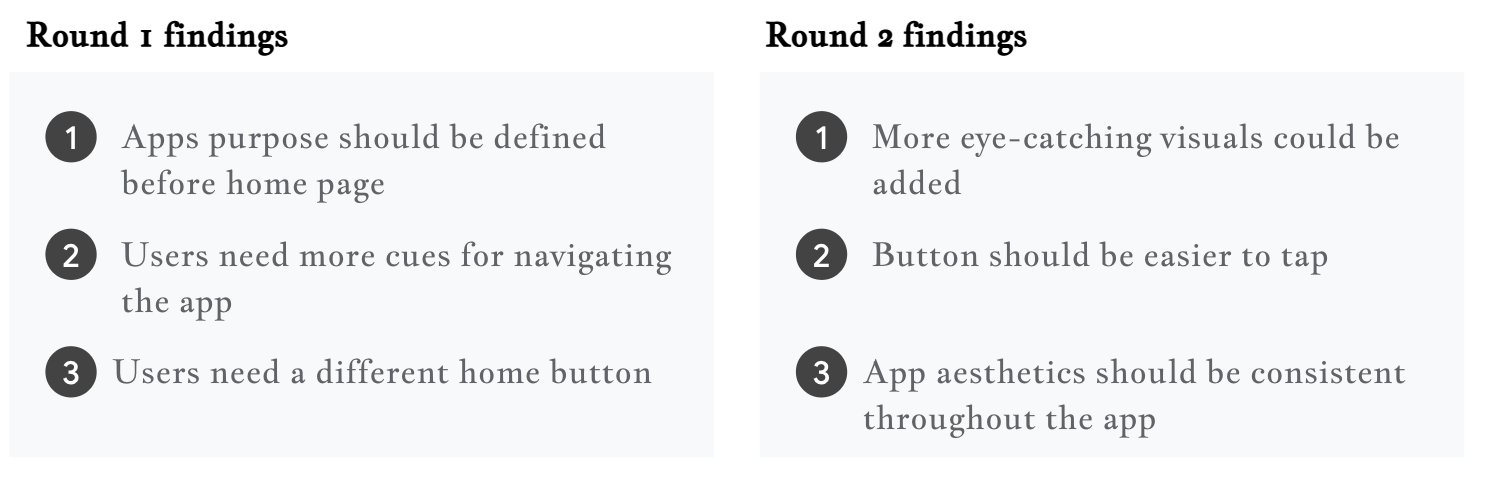
Notes: This usability study taught me a lot about the importance of the size of buttons. The feedback I received suggests that my first design made it difficult for users to navigate the home page.
Goals: Completely upgrade the aesthetic of the app.
Make the app’s purpose more clear and thoughtful.
Notes and thought process: Redesigning my first few drafts of the app was an enjoyable process and one of my favorites. Doing outside research on other gallery/museum apps and websites was incredibly helpful in inspiring my designs.
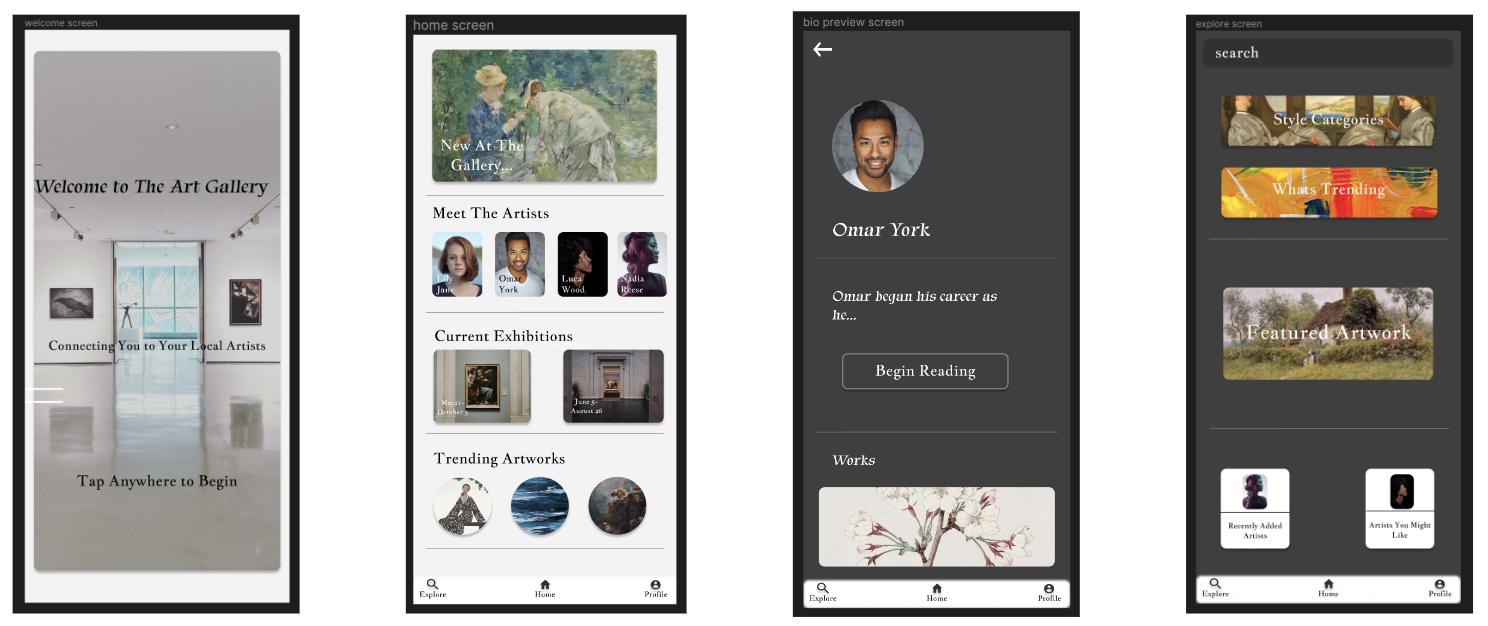
High-fidelity Prototype
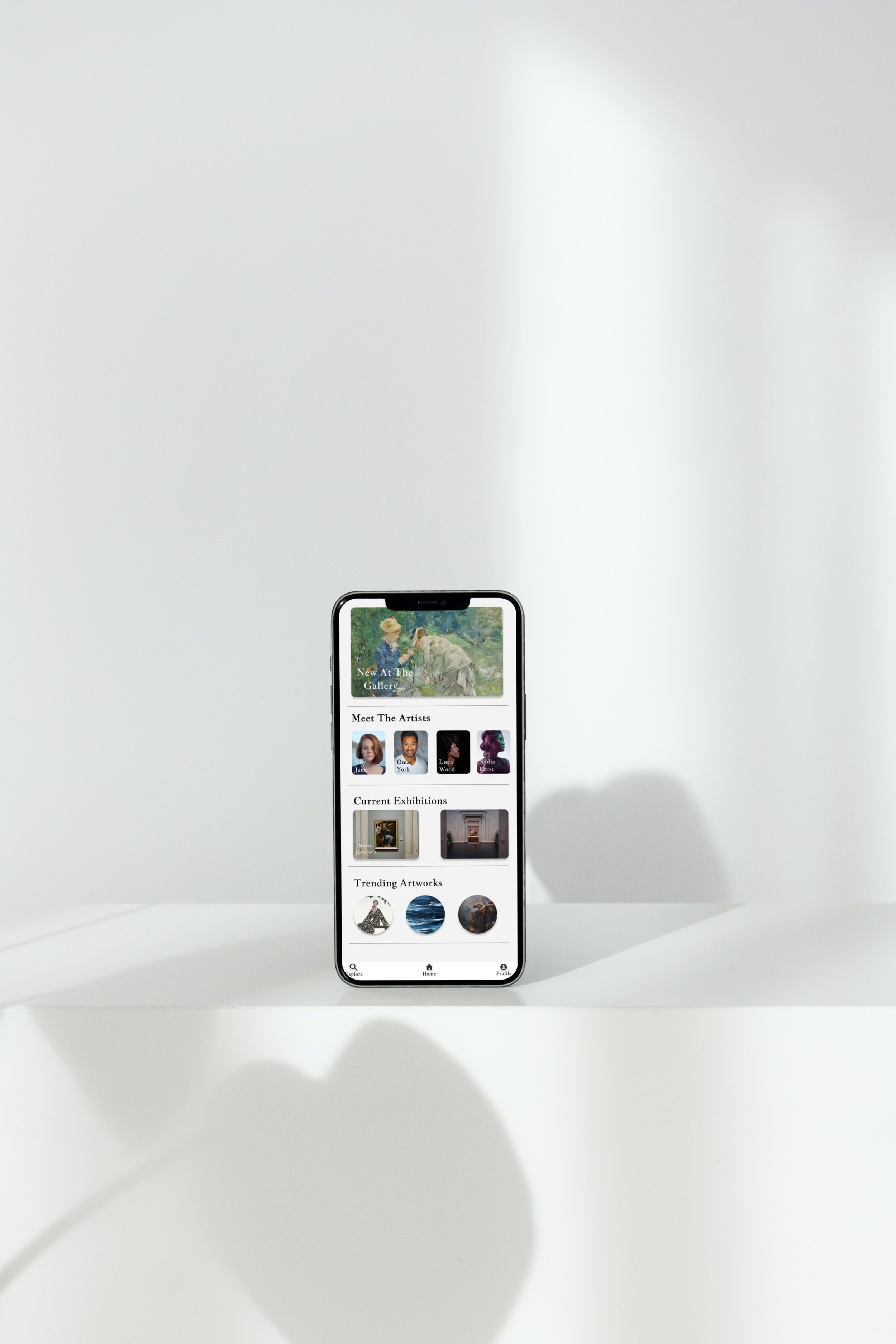
The high-fidelity prototype presents a user flow in which users can browse and select a bio to read. In addition, users are also able to explore other artworks. The user's need for a convenient way to learn more about artists and art is met.
View The Artist Bio App
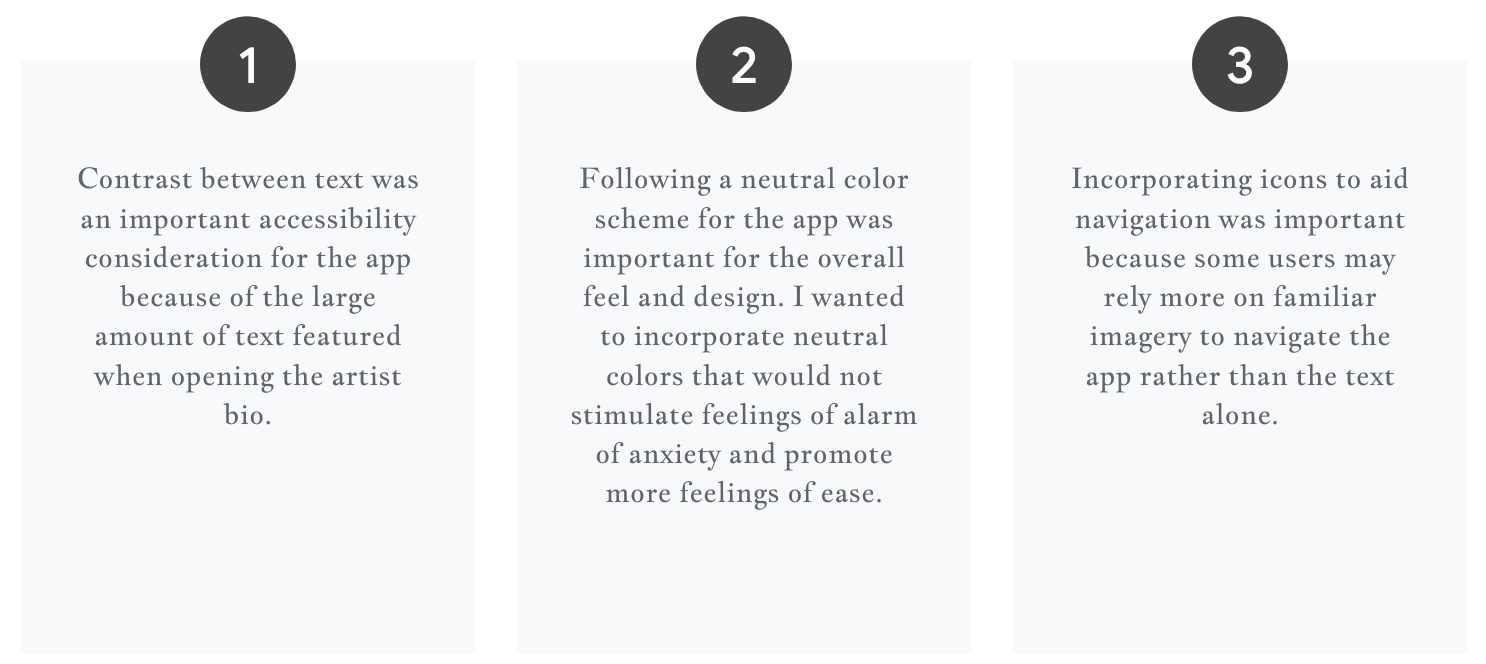
Accessibility Considerations
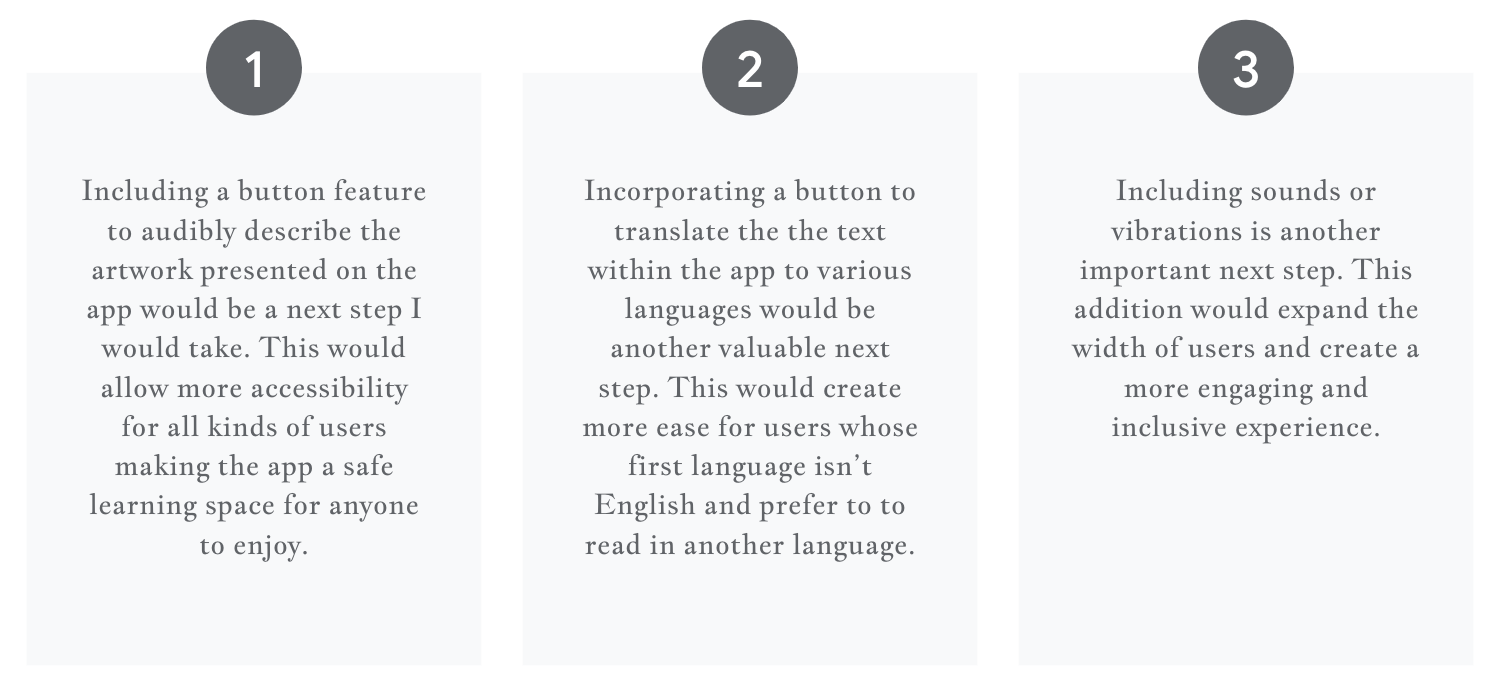
Next Steps
Usability Study
During this case study I conducted two usability studies. In the first study, my findings helped me make improvements in the navigation aspects of my designs as they transitioned to mockups. The second study with the high-fidelity prototype clarified what design choices needed refining.
Impact
The app makes users feel like The Artist Bio app is dedicated to providing a convenient and engaging way for them to learn and connect with artists.
One quote from peer feedback: “It’s a great app and I love the design”!
What I Learned
While designing The Artist Bio app, I learned the design process is all about revision and how to combine perspectives and accessibility. Usability studies and peer review and an incredible resource for refining designs and inspiration.